Phân Tích Thiết Kế Hướng Đối Tượng (Ooad), Phân Tích Và Thiết Kế Hướng Đối Tượng Flashcards
Để tăng năng suất và dễ dàng và đơn giản hóa các bước lập trình phía đối tượng, chúng ta cũng có thể sử dụng mẫu kiến thiết hướng đối tượng người tiêu dùng (Design Pattern). Vậy vì sao nên thực hiện Design Pattern cùng nó có những mẫu thịnh hành nào? nội dung bài viết dưới đây để giúp bạn phân tích chi tiết các vụ việc này.
Bạn đang xem: Thiết kế hướng đối tượng
1. Lý do nên sử dụng mẫu thiết kế hướng đối tượng?
Design Pattern rất có thể sử dụng trong hầu như các ngôn ngữ lập trình hướng đối tượng như: C#, PHP, Java hoặc Python. Những mẫu thi công này có đến cho chính mình rất nhiều ích lợi khi lập trình:
1.1. Mẫu thiết kế hướng đối tượng người sử dụng giúp nâng cấp tốc độ cách tân và phát triển phần mềm
Design Pattern cung ứng mô hình chạy thử và cách tân và phát triển ứng dụng đã được kiểm nghiệm. Dựa vào đó, thay vày mất thời hạn để cân nhắc giải pháp cách xử lý vấn đề, bạn có thể sử dụng thiết kế Pattern nhằm tiết kiệm thời hạn lập trình.
Sử dụng mẫu kiến thiết hướng đối tượng để cải thiện tốc độ trở nên tân tiến phần mềm1.2. Mẫu thi công hướng đối tượng có thể tái sử dụng
Bạn rất có thể sử dụng design Pattern lặp đi tái diễn nhiều lần. Sát bên đó, chủng loại thiết kế đối tượng người dùng cũng chất nhận được lập trình viên mở rộng, cải cách và phát triển và gia hạn tùy theo yêu mong của từng dự án.
1.3. Mẫu thiết kế hướng đối tượng người sử dụng giúp tinh giảm tối đa các rủi ro
Design Pattern là một giải pháp đã được công nhận. Ráng nên, khi thực hiện chúng, những rủi ro trong quy trình lập trình của bạn sẽ được hạn chế đến mức tối đa.
2. Phân loại những mẫu xây dựng đối tượng
Nếu bạn muốn sử dụng nhuần nhuyễn Design Pattern, hãy tìm đọc cuốn sách design Patterns – Elements of Reusable Object-Oriented Software. Được xuất bản vào năm 1994 vị “bộ tứ” Richard Helm, John Vlissides, Erich Gamma và Ralph Johnson, cuốn sách này là nơi khai sinh mang đến thuật ngữ thiết kế Pattern trong lĩnh vực lập trình.
Design Pattern hiện nay gồm 23 mẫu mã và được phân thành 3 team chính:
2.1. Nhóm khởi sinh sản – Creational Pattern
Những mẫu xây đắp trong đội này sở hữu đến phương án xây dựng các object và ẩn đi súc tích của việc tạo thành nó. Nhờ đó, những chương trình phần mềm sử dụng Creational Pattern đã trở buộc phải linh hoạt hơn trong việc sử dụng object mang đến từng tình huống.
Mẫu kiến thiết hướng đối tượng người dùng nhóm khởi tạo5 mẫu thiết kế trong nhóm khởi tạo:
Factory Method: Đóng gói những lớp được áp dụng để tạo lập đối tượng trong ứng dụng.Abstract Factory: Phương thức chuẩn chỉnh để xây dựng đối tượng người tiêu dùng thuộc những loại khác nhau.Builder: Một hàm tạo phức hợp hơn, và một khởi tạo có thể tạo cần nhiều định dạng.Prototype: Khởi tạo đối tượng người sử dụng bằng cách thức copy trường đoản cú một đối tượng người sử dụng đã mãi sau khác.Singleton: Chỉ tạo nên một bộc lộ của một lớp duy nhất định.2.2. Nhóm kết cấu – Structural Pattern
Những mẫu thi công thuộc nhóm kết cấu có tương quan đến các thành phần của object và class. Nó là tập phù hợp các chiến thuật để thiết lập, định nghĩa liên hệ giữa các đối tượng.
Mẫu xây dựng hướng đối tượng nhóm cấu trúc7 mẫu xây dựng trong team cấu trúc:
Adapter: Dịch một giao diện sang một giao diện trung gian khác.Bridge: tách một giao diện khỏi các triển khai khác nhau.Composite: được cho phép một số đối tượng người dùng của một hệ thống phân cấp được kết hợp với nhau.Decorator: Thêm điểm sáng cho một đối tượng tại thời khắc thực thi.Facade: cung cấp giao diện cho một số trong những lớp.Flyweight: share các đối tượng giống nhau giữa những phiên bản để làm chủ hiệu quả cỗ nhớ.Proxy: áp dụng một đối tượng đơn giản để truy vấn một đối tượng phức tạp bởi mục đích tốc độ và bảo mật.2.3. Nhóm tương tác – Behavioral Pattern
Nhóm thiết kế này được áp dụng để thực hiện hành vi của đối tượng, thể hiện tiếp xúc giữa những object.
Mẫu thiết kế hướng đối tượng người sử dụng nhóm tương tác11 mẫu kiến tạo trong nhóm tương tác:
Chain of Responsibility: mang lại phép bất kể ai có thể xử lý yêu thương cầu.Command: Tạo những yêu ước phức tạp.Interpreter: tế bào tả cách một ngôn ngữ có thể được xử lý.Iterator: cung ứng cách duyệt câu chữ của vùng cất dữ liệu.Mediator: chất nhận được giao tiếp giữa các lớp không giống nhau.Memento: có thể chấp nhận được khôi phục tinh thần của một đối tượng.Observer: tạo thành ra cách để các cá thể được cập nhật hoặc gọi vì một đối tượng khác.State: đến phép biến hóa hành vi.Strategy: cung ứng một số cách tiến hành điều gì đó.Template Method: cung cấp bộ khung cho 1 thuật toán.Visitor: thực thi mã cho phần lớn nội dung của một đối tượng.Bài viết đã share cho bạn những mẫu design Pattern được sử dụng thịnh hành nhất bây giờ và tại sao tại sao nên sử dụng chúng. Nếu như muốn biết chi tiết hơn về kiểu cách ứng dụng mẫu thi công hướng đối tượng vào những dự án thực tiễn, các bạn hãy để lại comment bên dưới bài viết để được đáp án nhé.
Nếu chúng ta quan tâm, hãy xem những vị trí sẽ tuyển dụng của Got It tại: bit.ly/gotit-hanoi và đọc thêm về tiến trình tuyển dụng tại đây.
Xem thêm: Món ăn từ dế: công thức và cách chế biến dế mèn món ăn đặc sản nhậu ngon
Khi tiến hành các dự án phần mềm, áp dụng tôi có thói quen phân chia đôi thời gian thực hiện, một nửa giành riêng cho việc tò mò nghiệp vụ, phân tích anh tài và thiết kế database, một nửa thời gian còn lại giành riêng cho việc code. Vào thời đại mở của những nền tảng kỹ thuật chúng ta hoàn toàn có thể áp dụng những technology tốt duy nhất cho hiệu suất ứng dụng của mình, bây giờ việc ứng dụng hoạt động ổn định, đúng nghiệp vụ, tiện lợi mở rộng theo yêu thương cầu thay đổi của tình hình thực tế lại là điều đặc biệt quan trọng hơn.
Phân tích và kiến tạo hướng đối tượng OOAD (Object Oriented Analysis and Design) và ngôn ngữ quy mô hóa UML (Unified Modeling Language) phổ biến và được gửi vào các trường đào tạo và huấn luyện ngành CNTT tuy vậy để áp dụng thực tiễn với sinh viên vẫn còn đấy tương đối cực nhọc khăn. Trong bài bác này chúng ta sẽ tiếp cận bằng cách đơn giản những kỹ năng về so với và xây cất hướng đối tượng người dùng và UML để cùng hiểu và vận dụng vào thực tế.
Khái niệm OOAD (Object Oriented Analysis and Design)
Phân tích và thiết kế hướng đối tượng người sử dụng là một chuyên môn tiếp cận phổ biến dùng để phân tích, kiến thiết một ứng dụng, hệ thống. Nó dựa trên bộ những nguyên tắc chung, đó là 1 tập những hướng dẫn để giúp bọn họ tránh ngoài một xây đắp xấu. 5 cách thức SOLID trong kiến tạo hướng đối tượng:
Một lớp chỉ nên có một nguyên nhân để cầm đổi, tức là một lớp nên làm xử lý một tính năng đơn lẻ, độc nhất vô nhị thôi. Nếu đặt nhiều tính năng vào vào một lớp đã dẫn cho sự dựa vào giữa các công dụng với nhau với mặc dù tiếp đến ta chỉ đổi khác ở một công dụng thì cũng phá đổ vỡ các tác dụng còn lại.Các lớp, module, tác dụng nên thuận lợi Mở (Open) mang đến việc không ngừng mở rộng (thêm chức năng mới) và Đóng (Close) cho bài toán thay đổi.Lớp dẫn xuất phải có chức năng thay nuốm được lớp thân phụ của nó.Chương trình tránh việc buộc phải cài đặt một interface nhưng nó không áp dụng đến.Các module cấp cao không nên phụ thuộc vào những module cấp thấp. Cả hai nên phụ thuộc thông qua lớp trừu tượng. Lớp trừu tượng ko nên dựa vào vào đưa ra tiết. Cụ thể nên phụ thuộc vào vào trừu tượngKhái niệm UML
UML là ngôn ngữ mô hình hóa thích hợp nhất dùng làm biểu diễn hệ thống. Nói một cách đơn giản và dễ dàng là nó dùng làm tạo ra các bạn dạng vẽ nhằm mục đích mô tả thiết kế hệ thống. Các phiên bản vẽ này được sử dụng để những nhóm xây đắp trao đổi với nhau tương tự như dùng để thi công hệ thống (phát triển), thuyết phục khách hàng hàng, các nhà chi tiêu v.v..
Tại sao lại là OOAD và UML?
OOAD yêu cầu các phiên bản vẽ nhằm mô tả khối hệ thống được thiết kế, còn UML là ngôn ngữ mô tả các phiên bản vẽ nên cần nội dung thể hiện. Vì chưng vậy, chúng ta phân tích và thiết kế theo hướng đối tượng và áp dụng UML để trình diễn các kiến tạo đó buộc phải chúng thường song song với nhau.
OOAD thực hiện UML
UML áp dụng để vẽ cho các lĩnh vực không giống nhau như phần mềm, cơ khí, xây cất v… trong phạm vi các bài viết này họ chỉ nghiên cứu và phân tích cách sử dụng UML mang đến phân tích và kiến tạo hướng đối tượng trong ngành phần mềm. OOAD sử dụng UML bao hàm các nguyên tố sau:
View (góc nhìn)Diagram (bản vẽ)Notations (ký hiệu)Mechanisms (qui tắc, cơ chế)Chúng ta sẽ mày mò kỹ hơn những thành phần trên.
View (góc nhìn)
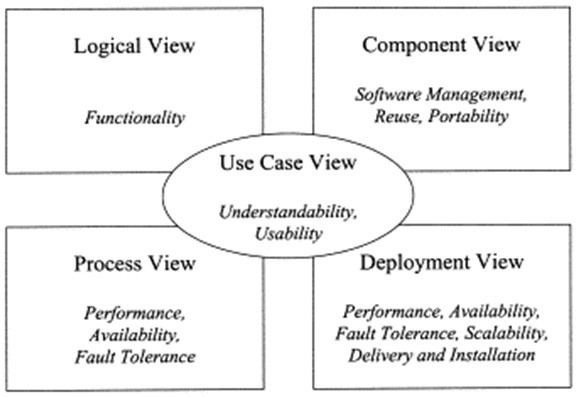
Mỗi mắt nhìn như thầy tướng xem voi, nó không diễn đạt hết hệ thống nhưng trình bày rõ hệ thống ở một khía cạnh. Bởi vì thế trong thành lập có bản vẽ phong cách xây dựng (nhìn về phương diện kiến trúc), bản vẽ kết cấu (nhìn về phương diện kết cấu), bạn dạng vẽ xây cất (nhìn về khía cạnh thi công). Trong phần mềm cũng giống như vậy, OOAD sử dụng UML bao gồm các ánh mắt sau:

Trong đó,
Use Case View: cung cấp mắt nhìn về những ca thực hiện giúp chúng ta hiểu khối hệ thống có gì? ai sử dụng và sử dụng nó như vậy nào.Logical View: cung cấp góc nhìn về cấu trúc hệ thống, coi nó được tổ chức như thế nào. Phía bên trong nó gồm gì.Process View: cung cấp góc nhìn động về hệ thống, xem những thành phần trong hệ thống tương tác cùng với nhau như vậy nào.Component View: cũng là một ánh mắt về cấu trúc giúp chúng ta hiểu cách phân bổ và thực hiện lại những thành phần trong khối hệ thống ra sao.Deployment View: cung cấp góc nhìn về xúc tiến hệ thống, nó cũng tác động lớn đến bản vẽ xây dựng hệ thống.Tập phù hợp các ánh mắt này đang giúp bọn họ hiểu rõ hệ thống cần phân tích, thiết kế. Trong hình trên bọn họ thấy mắt nhìn Use Case View nằm tại giữa và đưa ra phối tất cả các ánh mắt còn lại. Cũng chính vì thế họ thường thấy những tài liệu nói đến 4 view + 1 chứ không hẳn 5 view nhằm nhấn dạn dĩ vai trò của Use Case View.
Diagram (Bản vẽ)
Diagram bạn cũng có thể dịch là sơ đồ. Tuy vậy ở đây bọn họ sử dụng từ phiên bản vẽ cho dễ hình dung. Các bản vẽ được dùng để thể hiện các mắt nhìn của hệ thống.

Trong đó,
Use Case Diagram: bạn dạng vẽ biểu thị về ca áp dụng của hệ thống. Bản vẽ này sẽ giúp chúng ta biết được ai thực hiện hệ thống, hệ thống có những công dụng gì. Lập được bản vẽ này chúng ta sẽ gọi được yêu cầu của hệ thống cần xây dựng.Class Diagram: phiên bản vẽ này tế bào tả kết cấu của hệ thống, tức khối hệ thống được cấu tạo từ hồ hết thành phần nào. Nó bộc lộ khía cạnh tĩnh của hệ thống.Object Diagram: tựa như như Class Diagram dẫu vậy nó trình bày đến đối tượng người dùng thay bởi vì lớp (Class).Sequence Diagarm: là bản vẽ diễn đạt sự can hệ của các đối tượng trong khối hệ thống với nhau được biểu hiện tuần tự quá trình tương tác theo thời gian.Collaboration Diagram: tương tự như sequence Diagram mà lại nhấn mạnh về việc tương tác thay vị tuần tự theo thời gian.State Diagram: phiên bản vẽ diễn tả sự đổi khác trạng thái của một đối tượng. Nó được dùng làm theo dõi các đối tượng người dùng có trạng thái biến hóa nhiều trong hệ thống.Activity Diagram: phiên bản vẽ biểu thị các buổi giao lưu của đối tượng, thường xuyên được thực hiện để phát âm về nghiệp vụ của hệ thống.Component Diagram: bản vẽ diễn đạt về việc sắp xếp các yếu tố của hệ thống cũng như việc sử dụng các thành phần đó.Deployment Diagram: bản vẽ mô tả việc tiến hành của khối hệ thống như việc kết nối, sở hữu đặt, tính năng của hệ thống v.v…Notations (các cam kết hiệu)
Notations là những ký hiệu nhằm vẽ, nó như tự vựng trong ngôn từ tự nhiên. Họ phải biết trường đoản cú vựng thì mới ghép thành câu, thành bài bác được. Chúng ta sẽ tò mò kỹ các notations vào từng phiên bản vẽ sau này. Dưới đó là vài ví dụ về notation.

Hình trên là lấy ví dụ như về cam kết hiệu của Use Case, Class, Actor, hình như còn rất nhiều các ký hiệu khác
Mechanisms (Rules)
Mechanisms là những qui tắc nhằm lập nên bản vẽ, mỗi bạn dạng vẽ tất cả qui tắc riêng và bọn họ phải thế được để tạo cho các bản vẽ xây cất đúng. Các qui tắc này họ sẽ bàn kỹ trong số bài về các bạn dạng vẽ.
Tổng kết
Nguyên tắc phân tích, xây đắp một hệ thống phần mượt cũng không khác vấn đề xây dựng một chiếc nhà trong xây dựng. Họ nên nhớ bí quyết tiếp cận này để dễ nắm bắt hơn trong câu hỏi phân tích và xây cất hệ thống. Hãy giữ mọi thứ mang đến thật dễ dàng và đơn giản để dễ nắm bắt và dễ áp dụng.
Trong thực tế, tùy thuộc theo độ tinh vi của dự án công trình mà bạn cũng có thể lược loại bỏ đi một số phiên bản vẽ không cần thiết (bản vẽ cho những phần đối chọi giản, ko phức tạp). Tôi thường xuyên vẽ Use Case Diagram, Class Diagram như hai phiên bản bắt buộc cùng Activity Diagram cho một vài tính năng phức tạp.
Theo dõi các bài viết tiếp theo: Phân tích thiết kế hệ thống hướng đối tượng (OOAD) với ngôn ngữ quy mô hóa (UML)









